Kirby collections
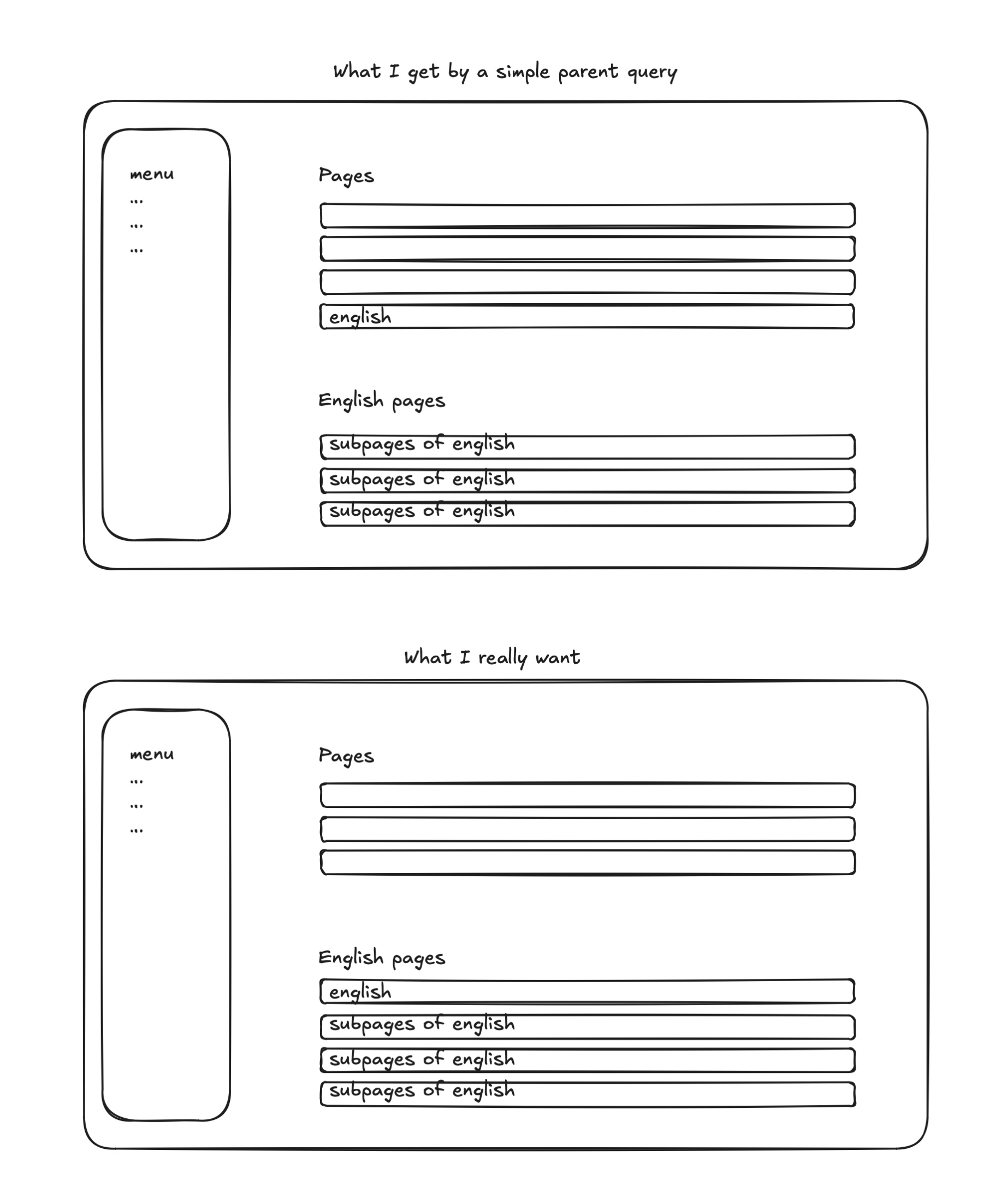
Sometimes I want to display all sub-pages of a certain page together with the parent page in the panel.
An example of this is a basic multi-language setup like 3-5 pages in a native language, plus a couple of english pages also. Some might prefer enabling multilanguage etc. for this, but to me a basic content structure is an easier solution on small pages.
Anyways, this is how I do it with collections.

The easy "out-of-the-box" solution that works well if its a blog, projects, products etc. (a collection or grouping of items) is to just use the parent query. But this of course doesn't include the actual parent which I want in this particular case.
Out of the box I haven't found a simple way to do this, so I use collections for it.
In a collection one can merge multiple queries together, which later can be used in the pages section as a query.
How could it look?
<?php
// file: site/collections/english.php
return function () {
$englishChildPages = page('en')->children()->flip();
$englishFrontPage = page('en');
$allEnglishPages = $englishChildPages->merge($englishFrontPage);
return $allEnglishPages->flip();
};#The blueprint file
...
...
pages:
type: pages
query: kirby.collections('english')What the heck is up with all the flipping you might ask.
Because in this example, the front page is a single, and the child pages are a collection, I can only add the former to the latter, and not the other way around.
The result is then that the home page ends up at the bottom – which I don't want.
So I first invert the collection, then add the front page to the bottom, then invert the whole thing back. That gives me what I want.
Surely there are more elegant solutions to this, but this is my solution, and it does the job ✌️